



As the lead UX/UI designer on this project, I was tasked to help solve Photon Brother’s problem of wasting time, money, and resources on pursuing unqualified leads. The first step was to conduct market research to understand the target audience, for which I sent out digital surveys and conducted phone interviews with both existing and potential customers. This helped gather data about customer's experience, needs, pain points, and satisfaction level with the solar panel service offered by Photon Brothers. The data collected was analyzed to create a customer persona, which was a detailed representation of the target customer and served as a guide for our solution.
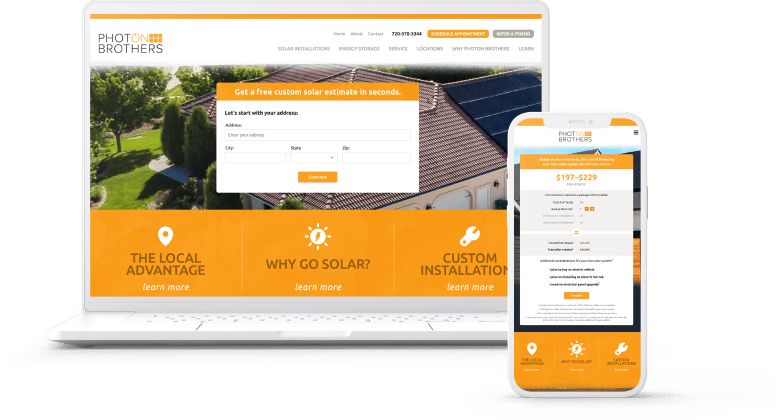
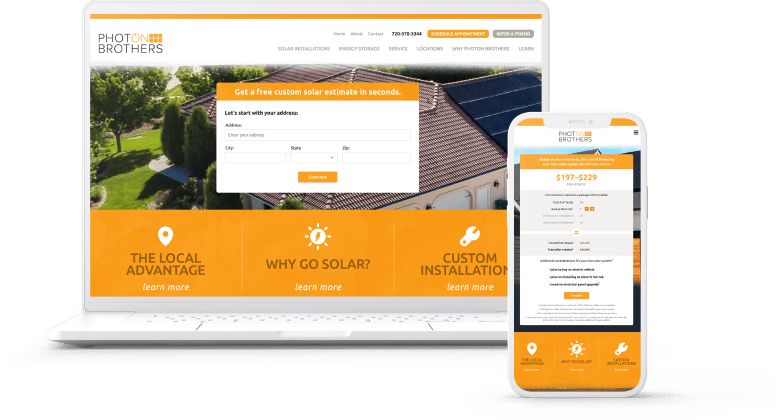
To address the pain points revealed by the data analysis, we developed a custom web-based cost estimator. The user flow and wireframes were created, followed by high-fidelity mockups, leading to the successful launch of the cost estimator. Within a few months of launching, the cost estimator generated over 300 qualified leads, resulting in $3 million in revenue for Photon Brothers. The solar cost estimator provided valuable pricing information to potential customers and made the purchasing process more efficient and enjoyable, contributing significantly to the growth of the company. The success of the cost estimator was a testament to the effectiveness of our solution and the impact it had on the business.





Photon Brothers, a solar company, was wasting time, money, and resources by pursuing unqualified leads. This was a problem because it hindered their ability to efficiently grow their business and generate revenue. It was important for Photon Brothers to find a way to identify and filter out unqualified leads in order to focus their efforts on potential customers who were more likely to convert.
Account Manager | Copywriter | Developer

The first step was to conduct market research to understand the demographics of our target audience. In order to gather the data and information necessary for our project, we decided to move forward in two directions: digital surveys and phone interviews.
Our first step was to send out digital surveys to customers who were on our existing email list. These surveys were designed to gather information about customer's experience with Photon Brother’s solar panel service, their needs and pain points, as well as their satisfaction level with the service.
To ensure that the questions were tailored for the research, I worked closely with a copywriter to ensure that the questions were clear, concise, and designed to elicit relevant information from the customers.
In addition to the digital surveys, we also set up phone calls with both existing customers and people who were interested in solar but had not followed through with the process. The phone interviews were conducted to gather qualitative data about customer's needs, behavior, and attitudes. This provided us with a deeper understanding of their pain points and how we could improve to meet their needs.
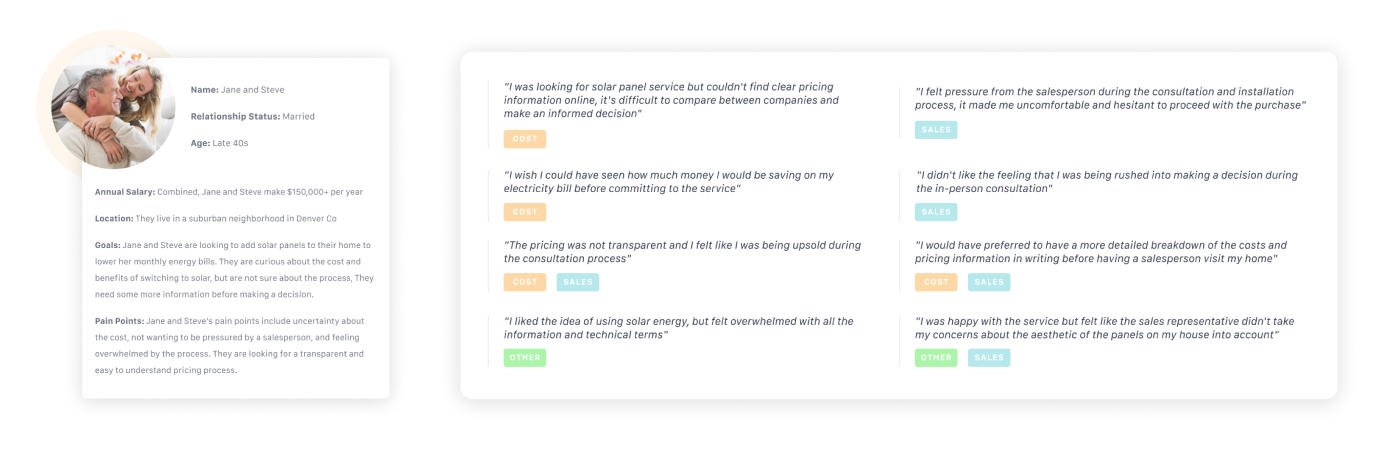
The process of creating a customer persona began by analyzing the data collected from the surveys and interviews. This included reviewing responses to questions about demographics, pain points, needs, wants, and behavior patterns. The goal was to identify patterns and commonalities in the data and use this information to create a detailed and accurate representation of the target customer.
When creating a customer persona, it was important to consider various factors such as age, gender, income, occupation, location, education level, interests, pain points, and goals. Once the persona was created, it was a good practice to give it a name to make it more relatable and easy to refer to.
The Persona helped to understand and target the key group of people that the product or service is intended for, and served as a guide to make decisions on product development, marketing and improving the customer experience.
After conducting the interviews and surveys, we were able to identify several patterns and trends within the feedback received from our customers. The data analysis revealed two main pain points that customers commonly experienced when considering or installing solar panels on their homes.
The first pain point we identified was the customers' desire for upfront pricing. Many customers felt that the process of researching and purchasing solar panels was confusing and that they struggled to find clear, upfront pricing information. They wanted transparent and clear pricing information before making a commitment to buy the solar panel service.
The second pain point that emerged was related to the presence of salesperson at their house. Customers reported feeling pressured by the salesperson during the consultation. They preferred more transparency and less pressure in the selling process.

Name: Jane and Steve
Relationship Status: Married
Age: Late 40s
Annual Salary: Combined, Jane and Steve make $150,000+ per year
Location: They live in a suburban neighborhood in Denver Co
Goals: Jane and Steve are looking to add solar panels to their home to lower her monthly energy bills. They are curious about the cost and benefits of switching to solar, but are not sure about the process, They need some more information before making a decision.
Pain Points: Jane and Steve's pain points include uncertainty about the cost, not wanting to be pressured by a salesperson, and feeling overwhelmed by the process. They are looking for a transparent and easy to understand pricing process.
"I was looking for solar panel service but couldn't find clear pricing information online, it's difficult to compare between companies and make an informed decision"
cost"I wish I could have seen how much money I would be saving on my electricity bill before committing to the service"
cost"The pricing was not transparent and I felt like I was being upsold during the consultation process"
cost sales"I liked the idea of using solar energy, but felt overwhelmed with all the information and technical terms"
other"I felt pressure from the salesperson during the consultation and installation process, it made me uncomfortable and hesitant to proceed with the purchase"
sales"I didn't like the feeling that I was being rushed into making a decision during the in-person consultation"
sales"I would have preferred to have a more detailed breakdown of the costs and pricing information in writing before having a salesperson visit my home"
cost sales"I was happy with the service but felt like the sales representative didn't take my concerns about the aesthetic of the panels on my house into account"
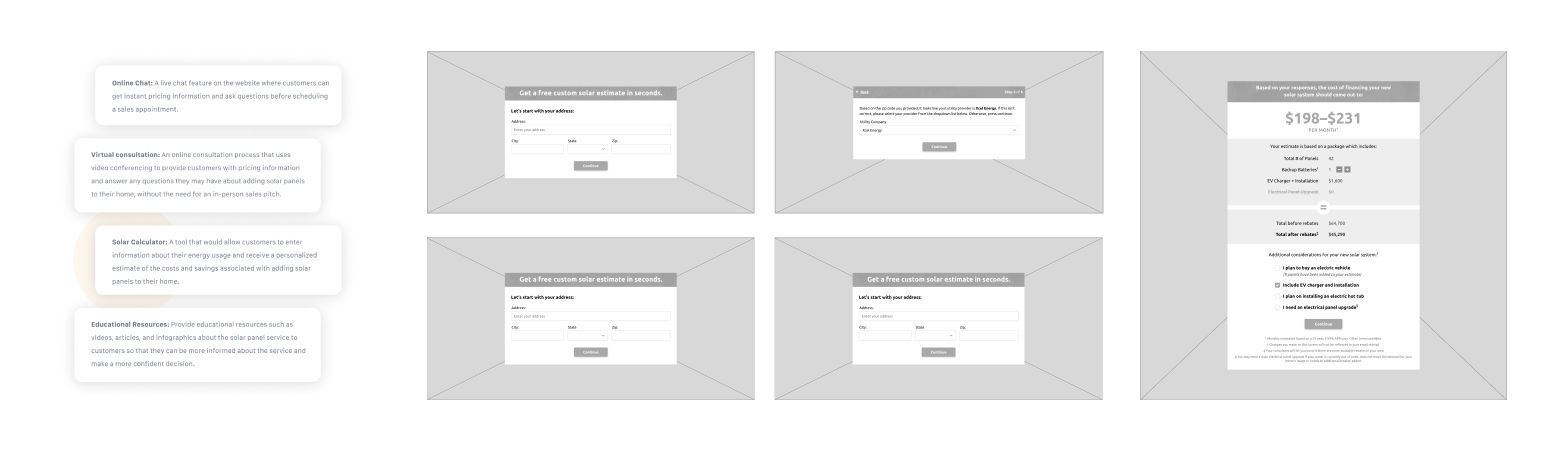
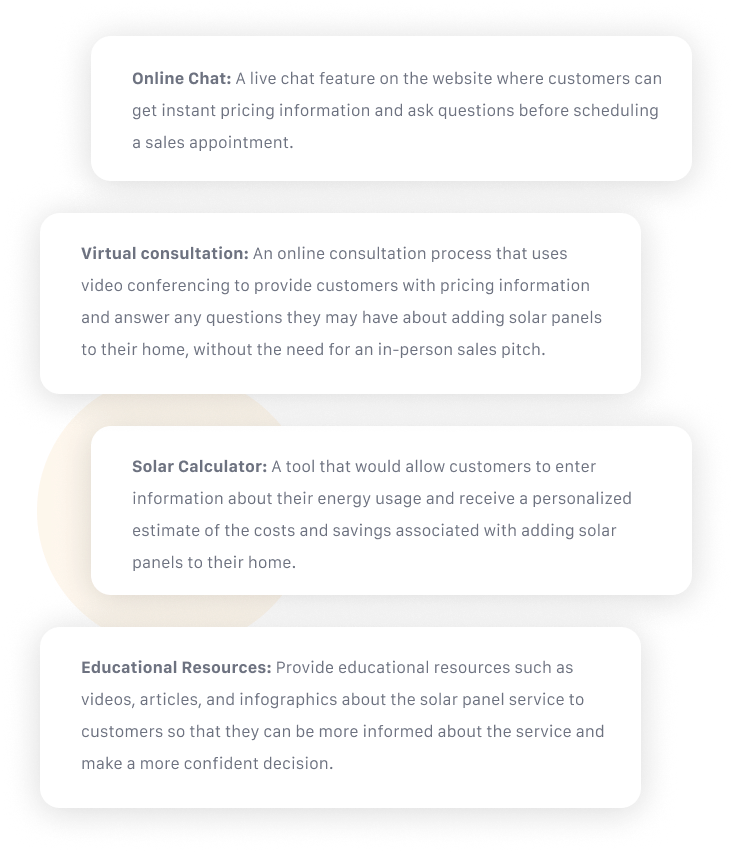
other salesAfter reviewing all the feedback gathered from the surveys and interviews, we began brainstorming solutions to address the main pain points of transparent pricing and discomfort during the in-person sales pitch. We put together a handful of ideas, but the solution we agreed to move forward with was a custom web-based cost estimator.
The web-based cost estimator would be designed as a multi-step process that would collect the information needed to provide an accurate solar cost estimation. The customer would enter information about their home and energy usage and the system would calculate an estimate of the costs associated with adding solar panels to their home. The customer would then have the option to call or digitally set up an appointment if they wanted to move forward with the buying process.
This solution addresses the pain point of transparent pricing by providing customers with clear, upfront cost information before any sales pitch happens. By having the ability to get an estimate before any sales pitch happen, it also minimizes the pressure that customers might have felt during the in-person sales pitch.

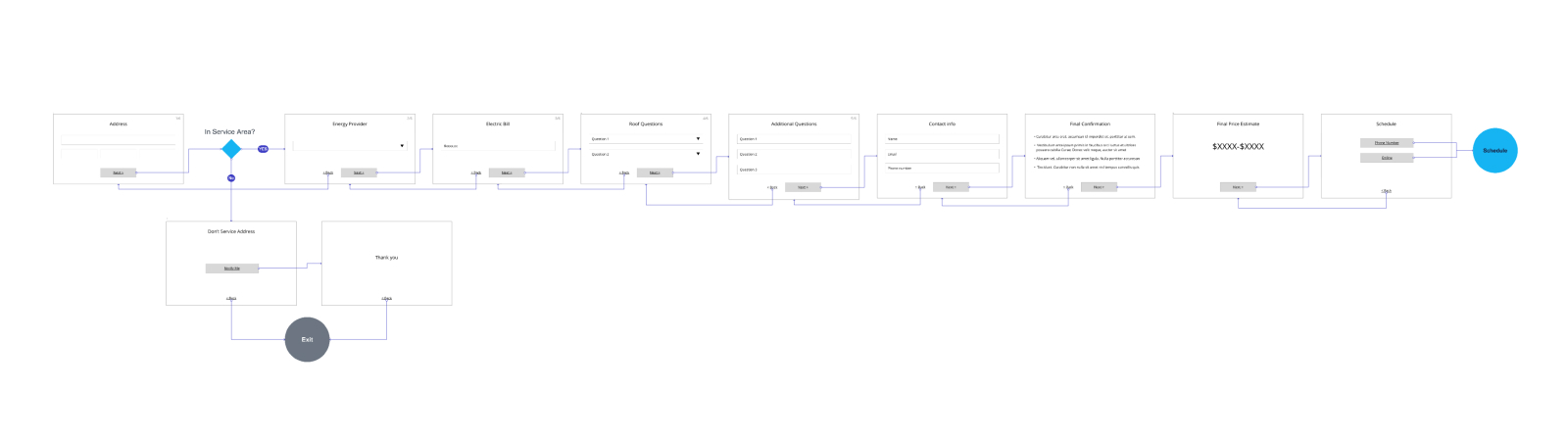
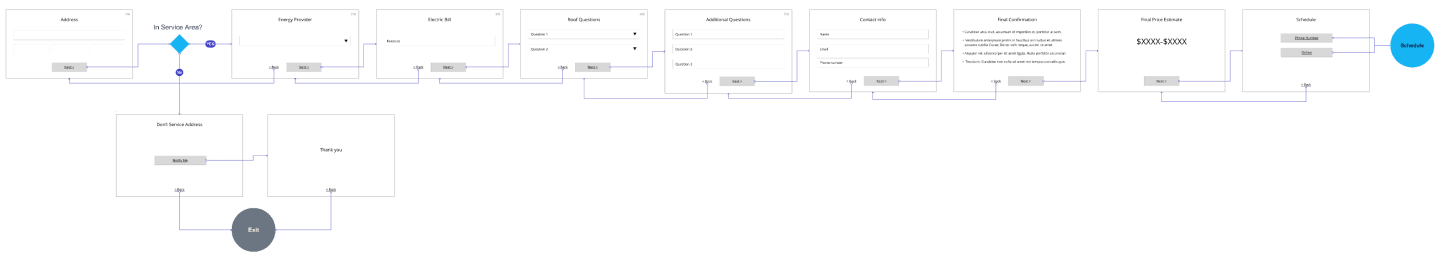
Before I could start on the visuals of the cost estimator, it was important to create a clear user flow. A user flow is a map of the steps a user takes to complete a task or achieve a goal on a website or app. It's important because it helps to ensure that the user experience is clear and intuitive, and that the user can easily complete the task they set out to do.
When creating the user flow for the cost estimator, it was important to consider the user's needs, wants and concerns. The user flow should be a simple, transparent and easy process to understand. It was also important to consider the information that the user would need to provide in order to get an accurate cost estimate.
When creating a user flow, I usually start by defining the task or goal that the user wants to accomplish and listing the steps they will take to do so. This can be done through a process of flowcharting, wireframing, or storyboarding. Additionally, It's important to validate the flow with users and test the flow to see if it works well in practice.
Once the user flow is defined and validated, I can then move on to the next step of designing the visual elements of the cost estimator. The user flow serves as a foundation for the design, as it guides the user through the process and ensures that the final design is user-centered and easy to use.

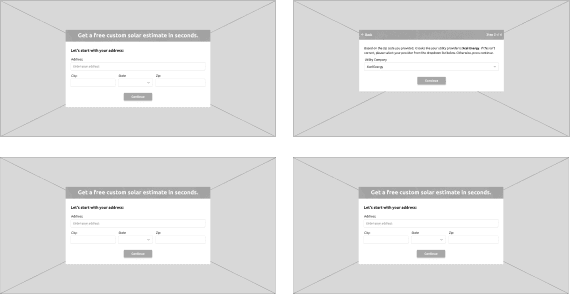
After creating a user flow for the cost estimator, the next step in the process was creating wireframes. Wireframes are a low-fidelity visual representation of the user interface, and are used to communicate the layout, structure, and functionality.
The process of creating wireframes began by taking the user flow, and using it to create a visual representation of the interface. This was done by sketching the layout, and the placement of elements such as buttons and forms.
When creating wireframes, it was important to keep in mind the user's needs, wants and concerns. The wireframe should be easy to understand, user-centered and easy to navigate. It should also provide enough detail to give a clear idea of how the final product would look.

Creating wireframes also provided a great opportunity to evaluate the usability of the design and make adjustments accordingly. It was important at this stage to gather feedback, to see if the layout, structure and flow were working as expected.
Once the wireframes were finalized, they were then used as a guide for the next step of the process which was creating high-fidelity mockups and ultimately the final product.

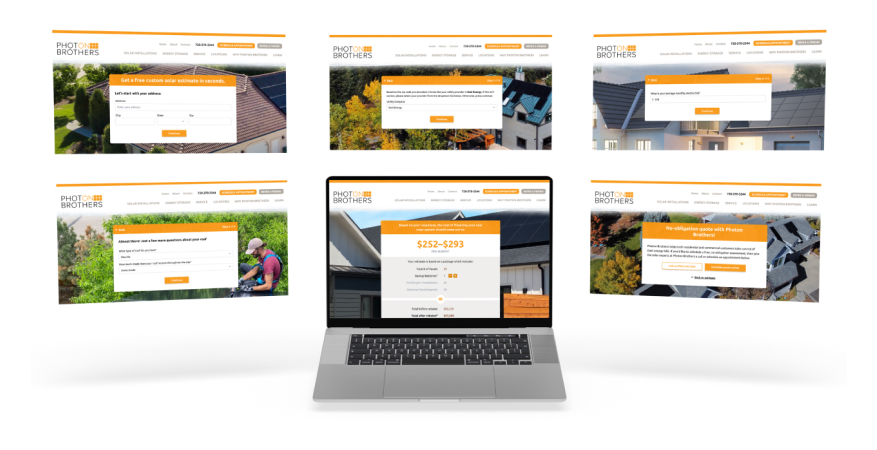
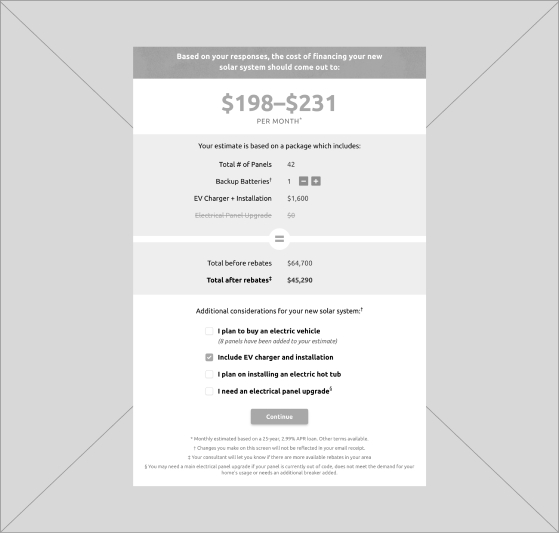
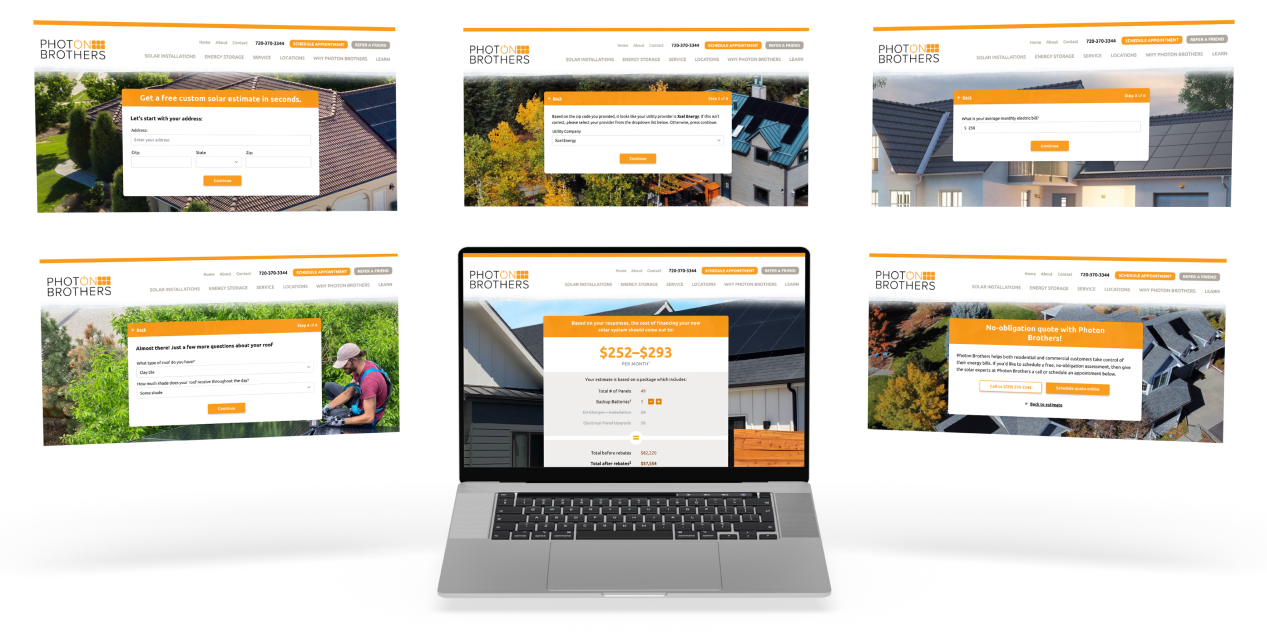
After finalizing the wireframes for the cost estimator, the next step in the process was creating high-fidelity mockups. High-fidelity mockups are a more detailed and polished version of the wireframes, and are used to communicate the visual design and user interface of the final product.
The final designer were created using Figma. Once the designs were completed, I handed off my final working files to the development team and worked collaboratively with them to make sure that the designs were properly implemented in the final product. It was important to keep in mind that communication and collaboration are crucial during this phase, to ensure that the final product is consistent with the original design.


Within a few months of launching the tool, we generated over 300 qualified leads. This was a significant increase from all previous lead generation efforts, and it was a testament to the effectiveness of the solar cost estimator.
Of those 300 leads, 30% converted into sales. This translated into over $3 million in revenue for Photon Brothers.
The solar cost estimator was instrumental in driving this success, as it provided valuable pricing information to potential customers and made the purchasing process more efficient
and enjoyable.Overall, the solar cost estimator was a major success. It helped generate a high volume of qualified leads and increase conversions, resulting in significant revenue growth.
